워드프레스는 사용자가 홈페이지나 블로그를 손쉽게 구축하고 관리할 수 있게 해주는 세계에서 가장 널리 사용되는 콘텐츠 관리 시스템(CMS) 중 하나입니다. 워드프레스의 사용 용이성과 유연성으로 개인 블로거부터 대기업까지 다양한 사용자에게 선택받고 있습니다. 홈페이지나 블로그를 만들 때, 사용자 경험을 향상시키는 데 중요한 역할을 하는 것 중 하나가 효율적이고 직관적인 메뉴 구성입니다. 메뉴 구성은 방문자가 사이트 내에서 원하는 정보를 쉽게 찾을 수 있도록 도와줍니다.
본 가이드에서는 워드프레스에서 메뉴를 만들고, 이를 통해 사이트 방문자가 원활하게 탐색할 수 있도록 페이지를 연결하는 과정을 단계별로 안내합니다. 시작부터 끝까지의 절차를 따라가며, 사용자 친화적인 사이트 구성을 실현하는 방법을 배울 수 있을 것입니다.
글 목차
메뉴만들기

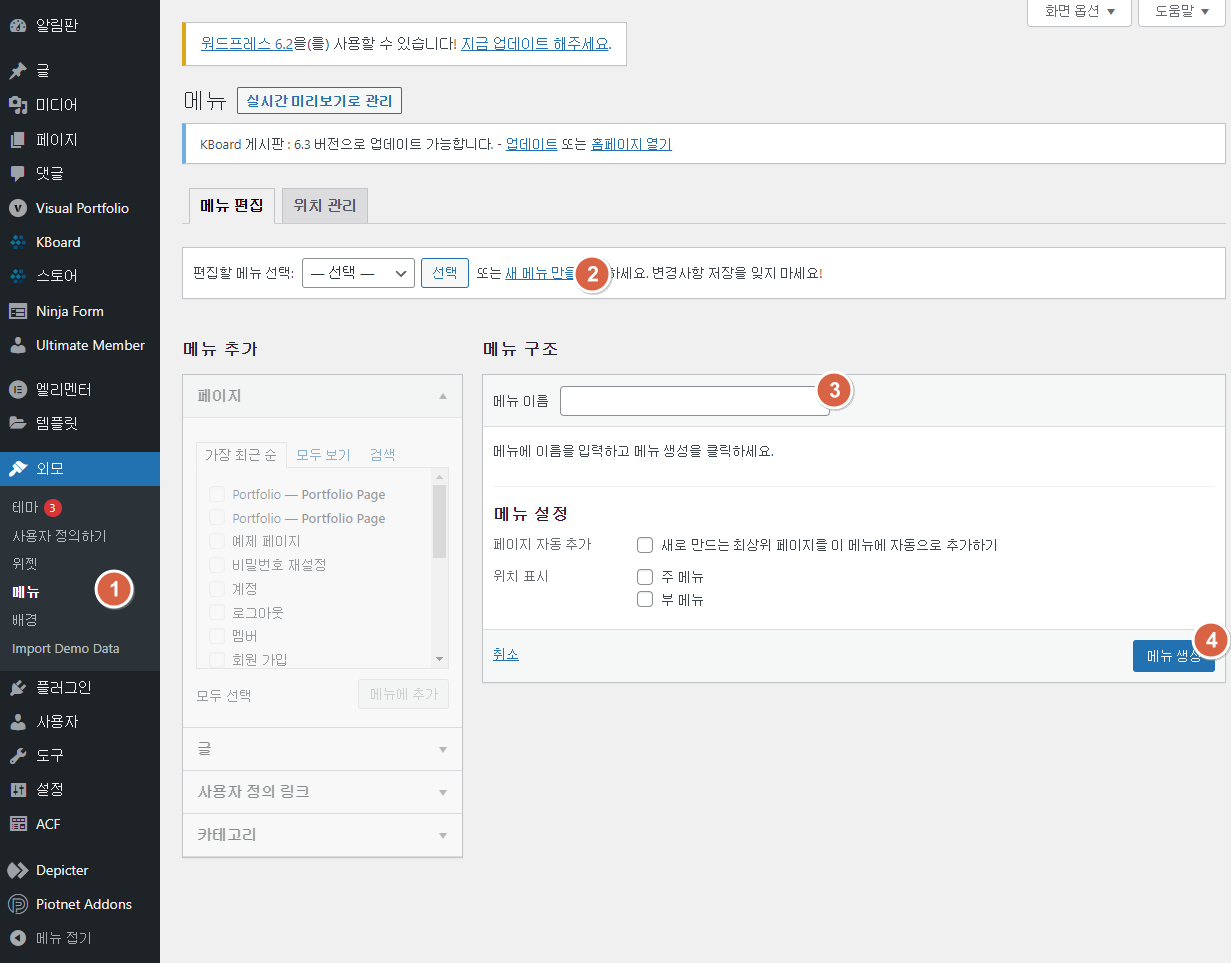
관리자페이지 > 외모 > 메뉴
관리자페이지의 메뉴페이지로 이동하면 “새 메뉴 만들기”버튼이 표시됩니다. 해당 버튼을 클릭하면 신규메뉴를 생성할 수 있는 폼이 표시됩니다. 이름을 넣고 “메뉴생성”버튼을 눌러주시기 바랍니다.테마에 따라서 메뉴의 위치표시 부분이 다르게 나올 수 있습니다. 이는 테마의 구조에 따라 메뉴가 2개부터 3,4개 등 다수의 메뉴가 표시되는 경우도 있기 때문입니다.
모바일 메뉴를 따로 구성하는 테마도 있으니 이 부분은 테마의 매뉴얼을 잘 확인해주시기 바랍니다. 케이테마는 상단메뉴와 하단메뉴 2가지의 메뉴를 제공하고 있습니다.
메뉴 내용 추가/삭제/변경

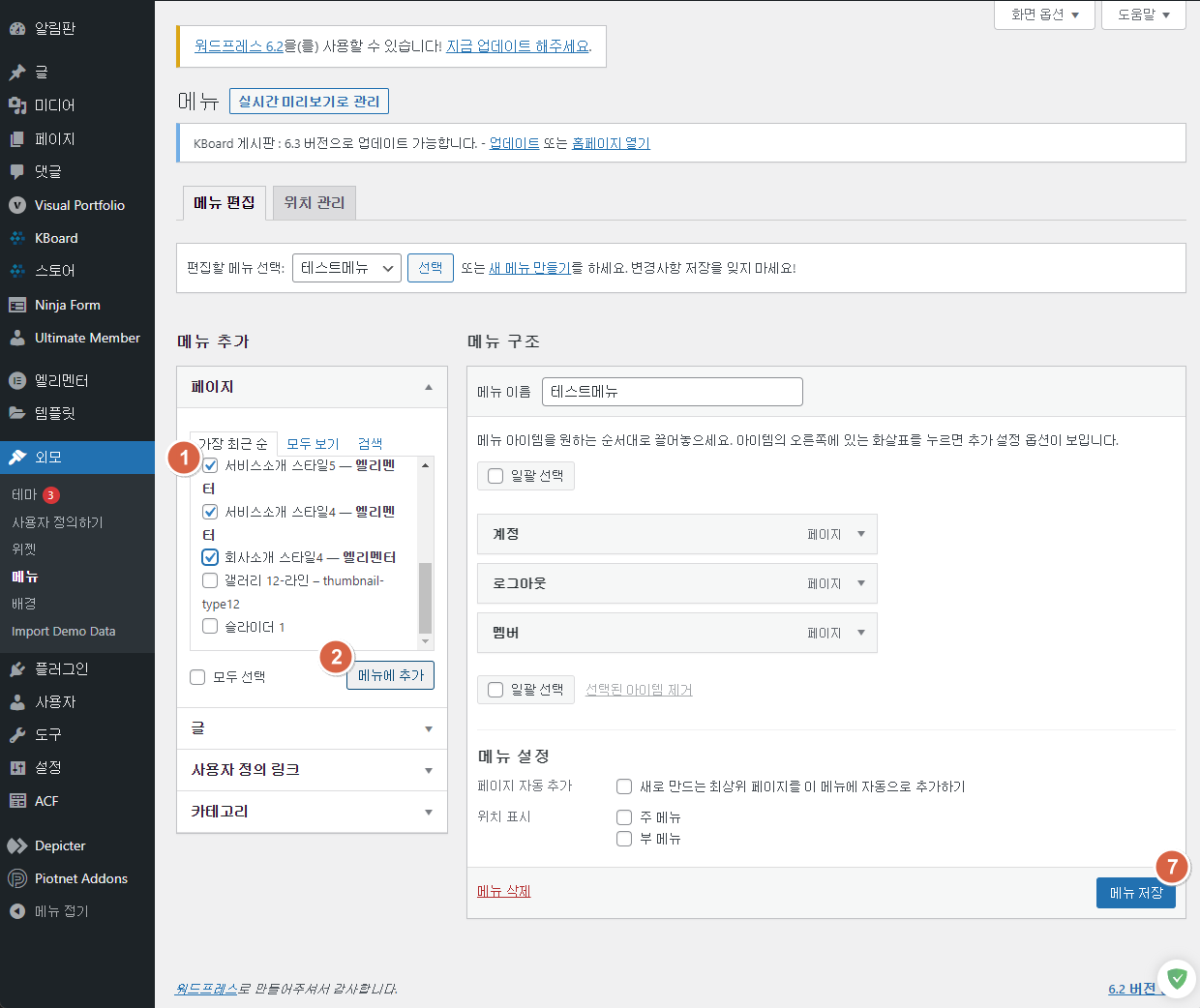
메뉴폼의 왼쪽에는 “페이지”, “글”, “사용자정의링크” 등 각 항목이 있으며 항목은 다음의 역할을 합니다.
- 페이지 : 페이지메뉴에서 생성된 컨텐츠 입니다. 페이지 생성과 관리에 대한 설명은 링크 를 참조해주시기 바랍니다.
- 글 : 글은 작성된 포스트를 의미합니다. 블로그 기반으로 생성된 홈페이지는 글을 각 메뉴에 넣어 관리하기도 합니다. 일반적인 홈페이지에서는 글을 메뉴로 넣지는 않습니다.
- 사용자 정의 링크 : 메뉴 클릭 시 외부링크로 이동이 필요한 경우 해당 항목을 지정합니다. 네이버, 다음 등 외부사이트 링크에 유용하게 사용됩니다.
- 카테고리 : 카테고리는 “글” 작성시 구분을 위해 생성한 분류를 지정합니다. 각 분류에 들어가면 해당되는 글 목록을 볼 수 있습니다.
- 기타 : 플러그인이 추가되면 다양한 항목들이 추가로 생성됩니다. 예를 들어 우커머스 같은 경우 상품페이지, 카트 등 쇼핑몰 기능을 선택할 수 있도록 추가됩니다.
메뉴의 추가
신규로 생성한 메뉴에 표시될 항목들을 모두 선택하면 “메뉴에추가”버튼을 누릅니다. 해당 버튼을 누르면 오른쪽 메뉴에 각 항목들이 표시되게 됩니다. 항목들은 클릭하여 마우스 드레그&드랍으로 위치를 조정할 수 있으며 상위메뉴/하위메뉴로 이동할 수 있습니다.
메뉴의 삭제

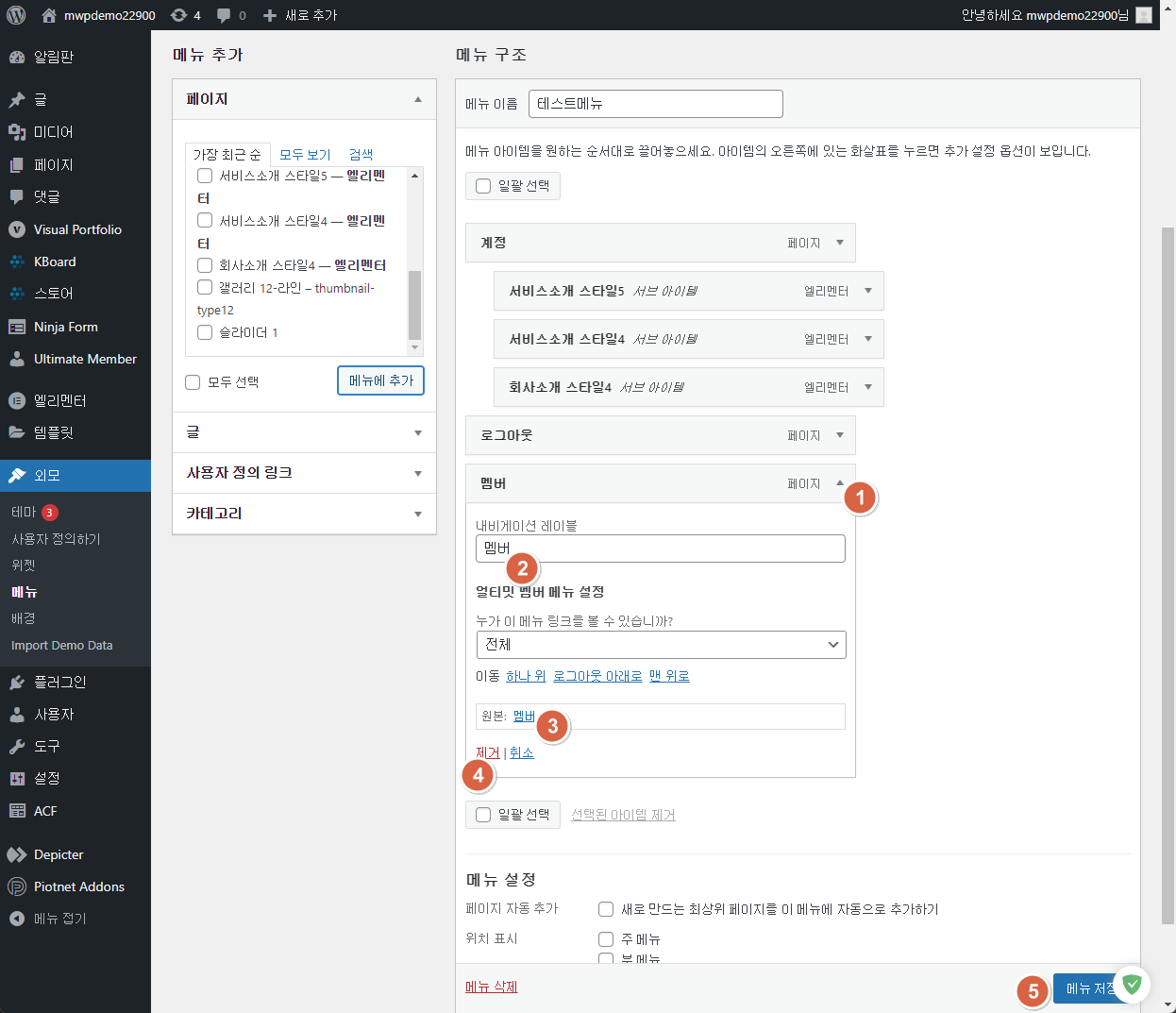
메뉴에 추가된 각 항목의 오른쪽에 아래쪽 내림 화살표가 보입니다. 이 화살표를 클릭하면 메뉴항목의 내용을 볼 수 있습니다. 각 항목은 다음과 같습니다.
- 내비게이션 레이블 : 메뉴에 표시되는 이름 입니다. 이 이름은 페이지/글/카테고리 등의 제목이 기본이 됩니다. 표시되는 이름을 바꿔줄때 사용합니다. 더 권장하는 방법은 원본의 이름을 바꾸는 방법입니다. 2번에서 설명드리겠습니다.
- 원본 : 이 메뉴를 클릭할 때 이동될 컨텐츠를 표시합니다. 페이지를 연결했다면 해당 페이지로 이동하게 됩니다. 메뉴의 이름을 바꿀때는 원본 페이지/글/카테고리의 제목을 바꾸고 저장하면 이 메뉴항목의 이름이 바뀌게 됩니다. 이렇게 하시면 메뉴이름과 원본제목이 달라서 발생되는 혼란을 방지할 수 있습니다.
- 제거 : 해당 메뉴항목을 삭제합니다. 메뉴에서만 삭제되는 것이고 원본은 남아있습니다. 따라서 언제든 다시 메뉴에 추가할 수 있게됩니다.
삭제를 원하는 경우 “제거”버튼을 누르면 삭제가 완료됩니다. 이후 “메뉴저장”을 클릭하여 메뉴를 저장해줍니다.
메뉴와 테마 연결

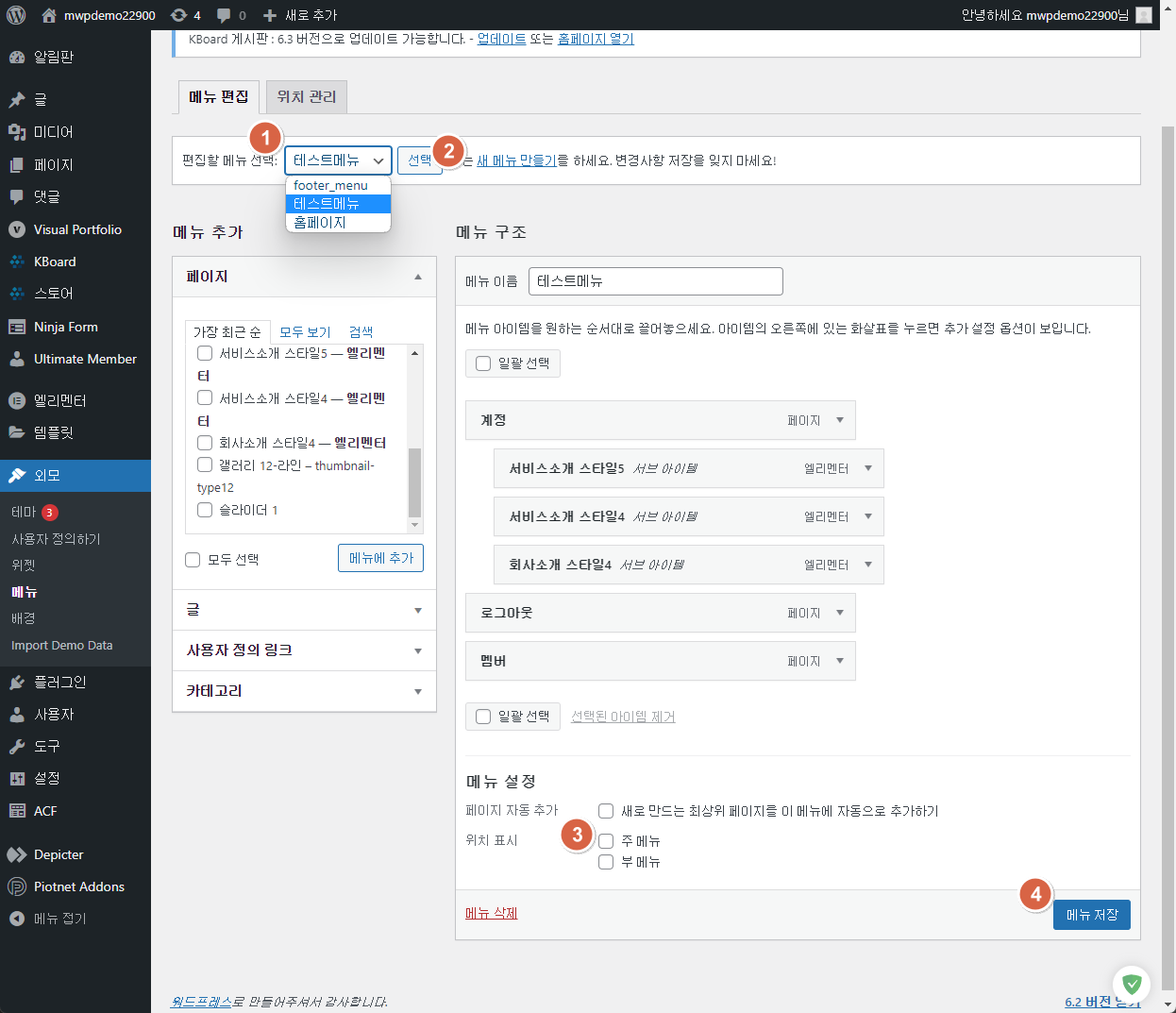
메뉴는 테마와 연결되어야 합니다. 테마는 메뉴를 표시할 수 있는 공간을 제공합니다. ( 가끔 메뉴연결공간을 제공하지 않는 테마도 있습니다 ) 예를 들어 테마의 헤더메뉴 / 사이드메뉴 / 푸터메뉴 등 각 위치에 따라서 구분을 하기도 다른 목적에 따라 구분하기도 합니다. 일반적으로는 상단메뉴 혹은 주메뉴라는 이름으로 메뉴를 지정합니다.
상단의 편집할 메뉴 선택에서 메뉴를 먼저 선택합니다. 그리고 메뉴가 표시될 위치를 아래에서 선택합니다. “주메뉴”를 선택했다면 “메뉴저장”을 눌러줍니다. 메뉴를 저장 후 메인화면으로 돌아가서 표시되는 내용을 확인하면 되겠습니다.
메뉴구조와 부모페이지
메뉴를 생성하다보면 상위메뉴/하위메뉴가 생기게 됩니다. 예를 들면 “회사소개” 라는 페이지는 “대표인사말”, “회사연혁”, “오시는길” 등 의 하위메뉴를 가질 수 있습니다. 이 구조를 연결되는 페이지 구조와 동일하게 맞춰주시면 좋습니다. “페이지생성” 문서의 “페이지구조”부분을 보시면 부모/자식관계를 정해주는 방법이 있습니다. 이 방법과 동일하게 메뉴구조를 만들어 주시면 테마에서 간혹 발생할 수 있는 오류를 줄일 수 있습니다.
테마와 메뉴를 연결하는 가이드는 유튜브를 통해서도 함께 제공하고 있으니 아래 링크를 확인해주시기 바랍니다.
결론
이제 새로운 메뉴를 생성하고 페이지를 연결하였습니다. 이 과정을 반복하여 메뉴를 생성하고 테마에 연결해주시면 되겠습니다.
워드프레스를 활용한 메뉴 생성 및 페이지 연결 과정은 처음에는 다소 복잡해 보일 수 있지만, 이 가이드를 따라 하다 보면 누구나 쉽게 자신만의 사이트를 구성할 수 있습니다. 이러한 단계를 거치며 구축한 메뉴는 사이트 방문자에게 명확한 탐색 경로를 제공하고, 원하는 정보를 빠르게 찾을 수 있게 도와주어 전반적인 사용자 경험을 크게 향상시킵니다.
중요한 것은 사이트의 구조와 목적에 맞게 메뉴를 설계하는 것입니다. 사용자의 요구와 기대를 반영하여 직관적이고 간결한 메뉴 구조를 만드는 데 시간을 투자하면, 방문자의 만족도가 높아질 뿐만 아니라 사이트의 전체적인 성능과 효율성도 개선될 수 있습니다.
마지막으로, 워드프레스는 지속적으로 업데이트되고 발전하는 플랫폼이므로, 새로운 기능이나 개선 사항을 정기적으로 확인하고, 사이트를 최신 상태로 유지하는 것이 중요합니다. 이는 보안 강화는 물론, 사이트 방문자에게 최상의 경험을 제공하기 위한 필수적인 조치입니다.
이 가이드가 워드프레스를 이용해 효과적인 사이트를 만드는 데 도움이 되길 바랍니다.







