케이테마를 배포하다보면 사용자의 다양한 요구들이 있습니다. 하지만 모든 옵션을 테마가 제공할 수 없기 때문에 사용자 수정이 필요합니다. 케이테마는 기본 디자인이 깔끔하고 사용하기 편리하지만, 사용자마다 원하는 디자인은 다를 수 있습니다. 오늘은 개발자 도구와 추가 CSS 기능을 활용해 폰트 크기, 색상, 버튼 스타일, 페이지 박스 위치 등 디자인 요소를 변경하는 방법을 소개합니다.
글 목차
1. 개발자 도구로 CSS 클래스 또는 ID 확인하기
개발자 도구(DevTools)는 Google Chrome, Firefox, Edge에서 제공하는 강력한 도구입니다. 원하는 디자인 요소의 CSS 코드를 찾을 수 있습니다.

사용 방법:
-
브라우저에서 웹사이트를 열기
테마를 적용한 웹사이트를 엽니다. 워드프레스를 사용하는 홈페이지는 테마에 관계없이 모두 동일하게 적용할 수 있습니다. -
개발자 도구 실행하기
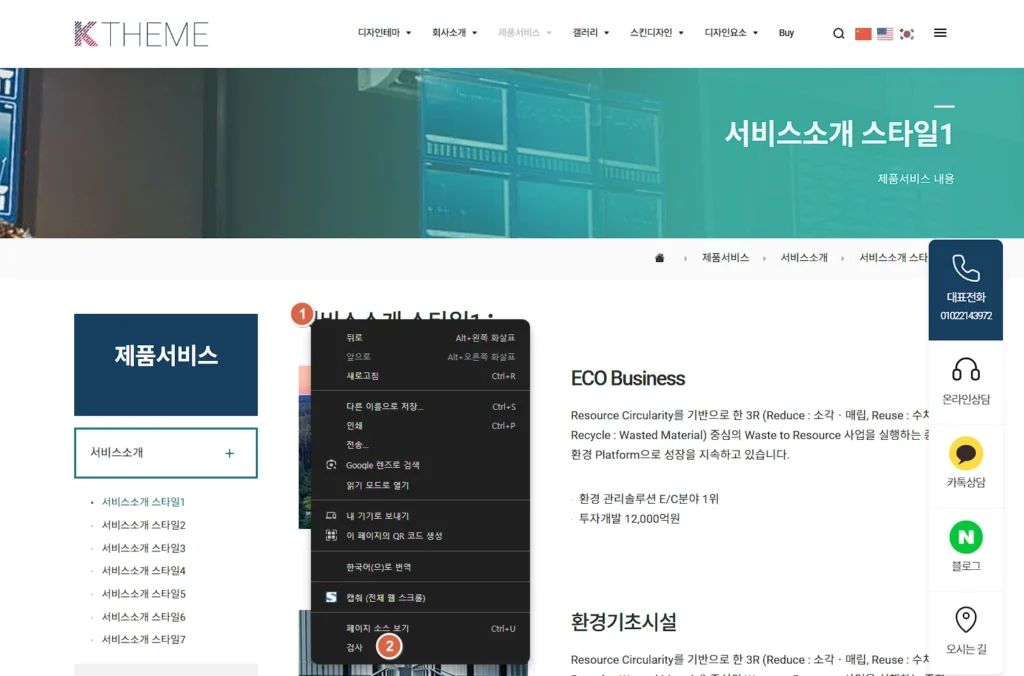
- 수정하기 원하는 요소에 마우스를 올립니다. 상단 이미지의 예시는 “서비스 소개 스타일1″이라는 페이지의 제목영역을 수정하기 위해 마우스를 가져대고 오른쪽키를 눌렀습니다.
- “검사”라는 메뉴를 클릭합니다.
- Chrome/Edge:
Ctrl + Shift + I(Windows) 또는Cmd + Option + I(Mac) - Firefox:
Ctrl + Shift + I(Windows) 또는Cmd + Option + I(Mac)
-
요소 선택 도구 사용
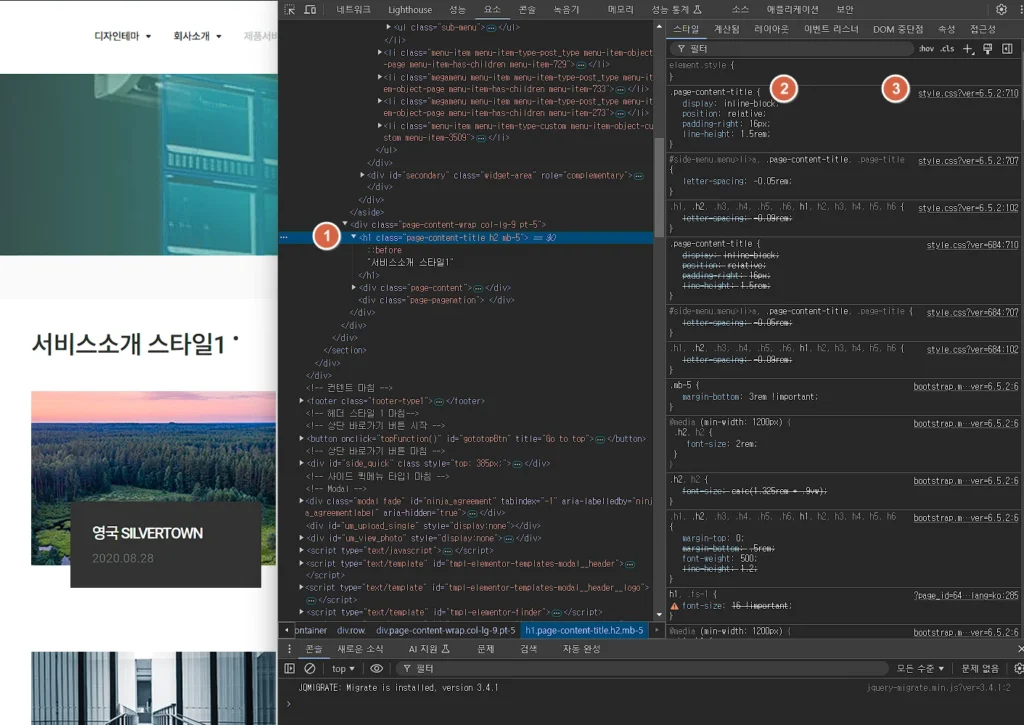
개발자 도구 창이 열리면 좌측 상단의 요소 선택 도구(마우스 아이콘) 를 클릭합니다.
원하는 변경 대상 위로 마우스를 올려 클릭하면 해당 요소의 HTML 코드와 CSS가 표시됩니다.- 요소의 코드를 확인할 수 있습니다. 코드의 class값이 page-content-title 이라는 클래스와 h2, mb-5 클래스가 같이 있는 것을 확인할 수 있습니다.
- 해당 요소에 적용된 스타일을 볼 수 있습니다.
- 스타일이 적용된 css파일을 볼 수 있습니다. 캐쉬플러그인을 사용하는 경우 정확한 경로가 표시되지 않을 수 있습니다. 워드프래스 캐쉬플러그인 추천
-
CSS 클래스/ID 확인
예를 들어, 버튼의 스타일을 변경하고 싶다면 버튼의class나id값을 확인하세요. 이번 예시에서는 “page-content-title” 가 클래스 이름이 되겠습니다.
2. 추가 CSS 메뉴에서 스타일 지정하기

케이테마는 워드프레스의 추가 CSS(Custom CSS) 기능을 지원합니다. 확인한 클래스나 ID를 사용해 원하는 디자인을 적용할 수 있습니다.
적용 방법:
-
워드프레스 관리자 화면에서 “사용자 정의하기”로 이동
워드프레스 대시보드 → 외모 → 사용자 정의하기 클릭. -
추가 CSS 메뉴 열기
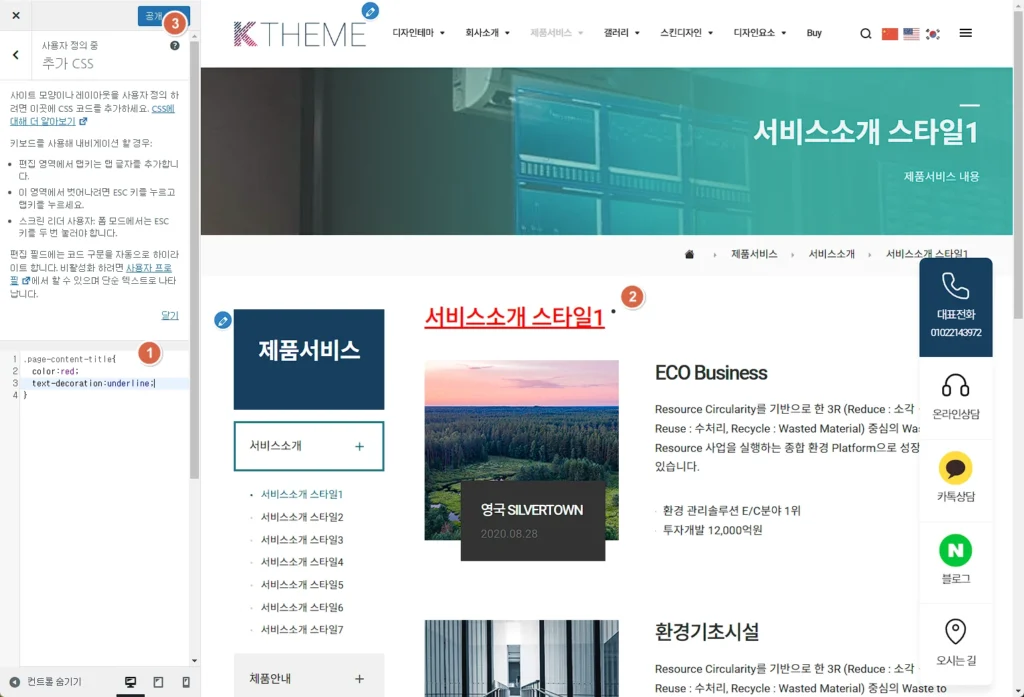
사용자 정의 화면에서 “추가 CSS” 메뉴를 선택합니다. -
CSS 코드 작성
확인한 클래스나 ID를 기반으로 스타일을 추가합니다.
위 1단계에서 확인한 page-content-title 를 이용하여 스타일을 변경합니다. - 저장하여 스타일을 적용합니다.
.page-content-title{
color:red;
text-decoration:underline;
}
3. 예제: 자주 사용하는 스타일 변경
1) 폰트 크기 변경
사이트의 본문 폰트 크기를 변경하려면 아래와 같이 CSS를 추가하세요:
body {
font-size: 18px; /* 폰트 크기 */
}
2) 버튼 스타일 변경
모든 버튼의 스타일을 동일하게 변경하려면:
button {
background-color: #007BFF; /* 파란색 배경 */
color: white; /* 흰색 글자 */
padding: 10px 20px; /* 버튼 내부 여백 */
border: none; /* 테두리 제거 */
border-radius: 5px; /* 둥근 모서리 */
cursor: pointer; /* 커서 스타일 변경 */
}
3) 페이지 박스 위치 조정
특정 페이지 박스 위치를 이동하려면:
.page-box {
margin-top: 20px; /* 위쪽 간격 */
margin-left: auto; /* 왼쪽 정렬 */
margin-right: auto; /* 오른쪽 정렬 */
}
위 코드는 예시코드이므로 정확한 코드는 운영하고 있는 홈페이지의 요소를 분석하여 입력하시기 바랍니다.
4. 유용한 팁
-
CSS 우선순위: 특정 요소에 스타일을 강제로 적용하려면
!important를 사용할 수 있습니다..my-button {
color: red !important;
} -
장 전에 백업: CSS 변경 전, 기존 스타일을 기록해두면 필요 시 복구할 수 있습니다.
-
브라우저 캐시 초기화: 변경 후 적용이 바로 보이지 않으면 브라우저 캐시를 초기화하거나 새로고침(
Ctrl + F5)하세요.







